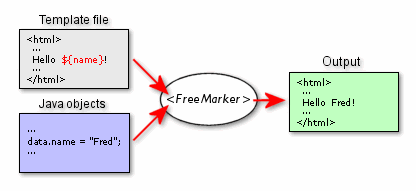
上次我们探讨了FreeMarker的模板组成,今天我们就来探讨一下FreeMarker生成静态页原理。简单说就是“模板”+“数据”=“静态页面输出”,也就是将页面中所需要的样式放入FreeMarker模板文件中,然后将页面所需要的数据动态绑定,并放入Map中,通过调用FreeMarker模板文件解析类process()方法完成静态页面的生成。如图所示:
了解过FreeMarker生成静态页的原理之后,我们就来通过一个实例更直观的去剖析一下。
一、 创建一个简单的FreeMarker模板文件user.ftl
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>user.ftl</title>
</head>
<body>
${user.userName}
${user.userPassword}
</body>
</html>
二、 创建FreeMarker模板文件动态绑定的数据的对象类User.java
public class User{
private String userName;
private String userPassword;
public String getUserName(){
return userName;
}
public void setUserName(String userName){
this.userName=userName;
}
public String getUserPassword(){
return userPassword;
}
public void setUserName(String userPassword){
this.userPassword=userPassword;
}
}
三、 创建FreeMarker模板文件解析器工具类FreeMarkertUtil.java
//省略包的导入
Public class FreeMarkerUtil{
//templatePath模板文件存放路径
//templateName 模板文件名称
//filename 生成的文件名称
public static void analysisTemplate(String templatePath,String templateName,
String fileName,Map<?,?>root){
try {
Configuration config=new Configuration();
//设置要解析的模板所在的目录,并加载模板文件
config.setDirectoryForTemplateLoading(new File(templatePath));
//设置包装器,并将对象包装为数据模型
config.setObjectWrapper(new DefaultObjectWrapper());
//获取模板,并设置编码方式,这个编码必须要与页面中的编码格式一致
//否则会出现乱码
Template template=config.getTemplate(templateName,“UTF-8”);
//合并数据模型与模板
FileOutputStream fos = new FileOutputStream(fileName);
Writer out = new OutputStreamWriter(fos,“UTF-8”);
template.process(root, out);
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}catch (TemplateException e) {
e.printStackTrace();
}
}
}
四、 创建FreeMarker生成静态页面测试类ClientTest.java
//省略包的导入
public class ClientTest{
public static void main(String[] args){
//生成数据Map,实际使用中这里可以是数据库查询出的数据
User user=new User();
user.setUserName("Csyor");
user.setUserPassword("123456");
Map<String,Object> root=new HashMap<String, Object>();
root.put("user", user);
//下面是你定义模板的路径
String templatesPath="D:/MyEclipse/workspaces/freeMaker/templates";
//下面是模板的名称
String templateFile="/user.ftl";
//下面是静态页面输出路径
String htmlFile=templatesPath+"/user.html";
//根据模板生成静态页面
FreeMarkertUtil.analysisTemplate(templatesPath,templateFile,htmlFile,root);
}
}
至此,一个简单的FreeMarker生成静态页面的实例已经完成,在你指定的静态页面路径(htmlFile)中已经有一个和你定义的模板(user.ftl)格式一样的静态文件。当然实际使用过程中不要忘记导入freemarker.jar,而且FreeMarker不只是能够生产前台view页面,也可以根据实际情况生产.java、.jsp、.xml等文件。
以上内容来自于网络,如有侵权联系即删除。
猜你喜欢
发表评论
电子邮件地址不会被公开。 必填项已用*标注
评论信息
1232016-07-11 11:12
二二五