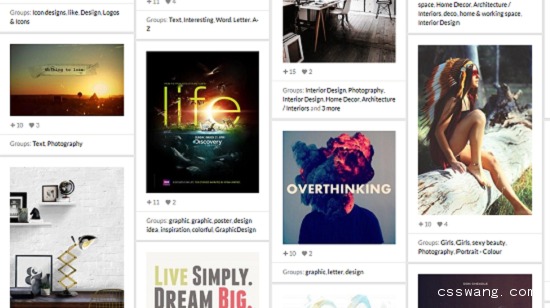
Jquery的出现带来无限可能、使原来复杂的事情简单化。下面Csyor介绍jQuery制作瀑布流的插件。简单粗暴、直接有效。拿来就会用呢!“瀑布流布局”随着pinterest网的流行而出名,Pinterest采用的是瀑布流的形式展现图片内容,无需用户翻页,新的图片不断自动加载在页面底端,让用户不断的发现新的图片。Pinterest堪称图片版的Twitter,网民可以将感兴趣的图片在Pinterest保存,其他网友可以关注,也可以转发图片。索尼等许多公司也在Pinterest建立了主页,用图片营销旗下的产品和服务。现在国内使用这种风格布局的网站也越来越多,比如说Mark之,蘑菇街,点点网,哇哦等等。
今天,简单的向大家推荐几款制作瀑布流的jQuery插件,这些插件能帮助大家轻松的实现类似于pinterest的布局效果,希望能给大家今后的工作有所帮助。
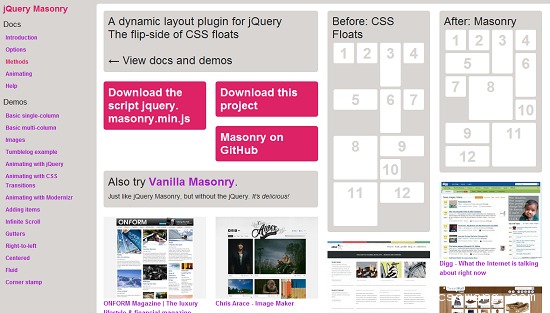
1.Masonry
Masonry是一个动态的网格布局插件。每个元素水平方向都采用全float布局,但在垂直方向使用绝对定位来控制元素的位置,犹如彻墙一样,能做到见缝插针。
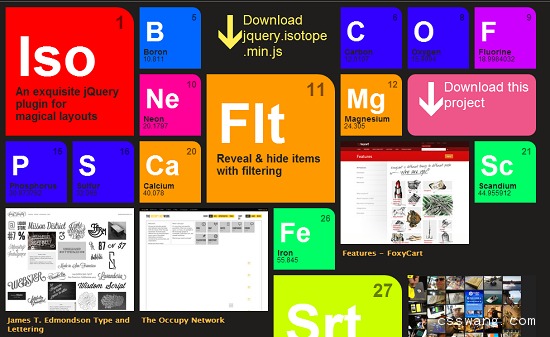
2.Isotope
Isotope是一款实现动态布局的精致jQuery插件,是单独的CSS无法实现的,而且他可以通过jQuery选择器来控制元素的显示与隐藏等。
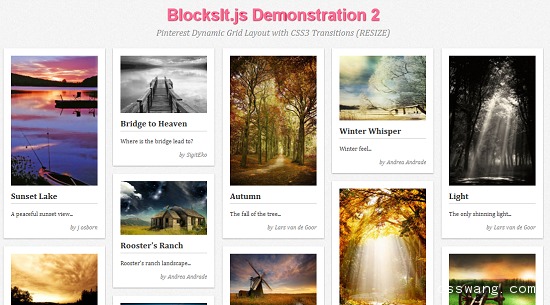
3.Blockslt
BlocksIt.js是一个创建动态的网格布局的jQuery插件。它将HTML元素转换为“块”,它们的位置布局类似于网格布局的Pinterest一样。
4.Wookmark
Wookmark是一款简单的动态网格布局的jQuery插件。
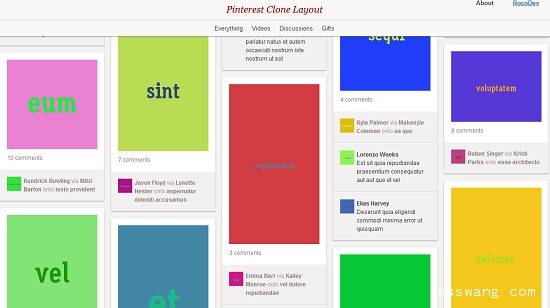
5.Pinterest Clone Layout
这是一个客隆了Pinterest网站布局的jQuery,方便你快速创建一个类似于pinterest布局效果的站点
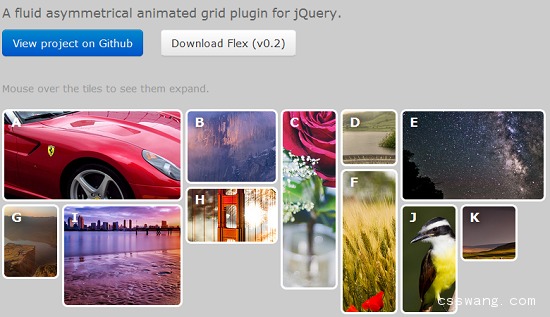
6.Flex
Flex是一个流体不对称的动画网格布局插件。它还有一个鼠标悬停时放大的功能。
上面六款都是jQuery插件,主要功能就是可以使用他们来制作大家所说的瀑布流布局,当然你要是认为他们不好,你可以自己动手写一个这样的插件,这点我相信您行的,但有很多不懂js的同学,还是可以用一用,顶个急。
以上内容来自于网络,如有侵权联系即删除。
猜你喜欢
发表评论
电子邮件地址不会被公开。 必填项已用*标注
评论信息
suchso.com2014-10-29 15:04
jquery瀑布流插件Wookmark完整使用demo - http://www.suchso.com/projecteactual/jquery-Wookmark-use.html