由于天朝局域网的关系,Gravatar头像所在的域名gravatar.com及其二级域常常被墙,就算没有被墙,访问速度也非常慢。为了防止影响用户的网站体验感受,提升网站加载速度,所以Csyor推荐您使用国内Gravatar头像获取服务器,使网站访问速度瞬间飞起来。
使用过多说的可能知道,多说对于Gravatar 头像的引用其实是缓存在多说的服务上的。那么,可以通过通过多说服务器缓存加速Gravatar 头像来解决被墙问题。
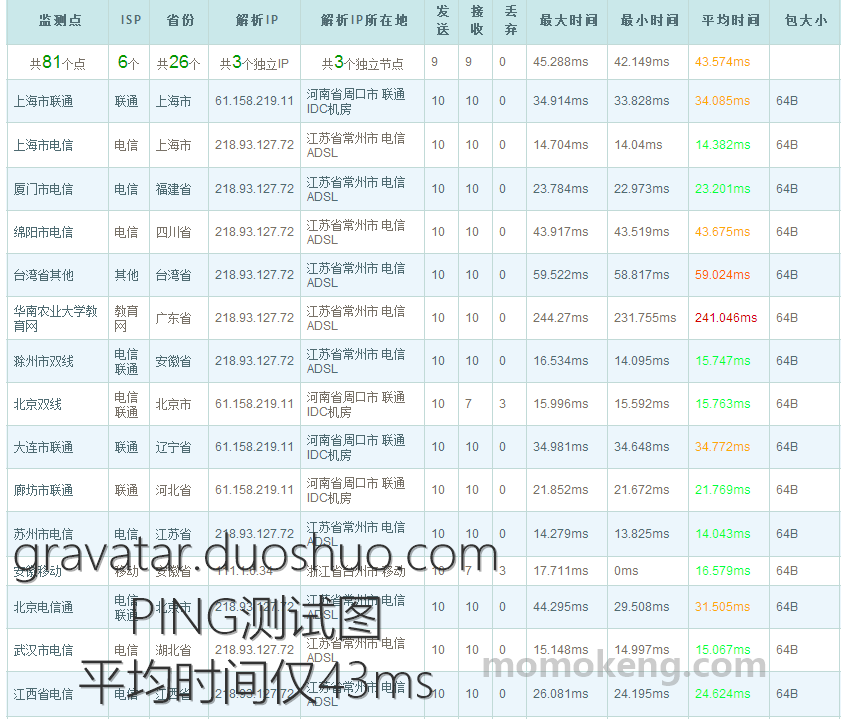
访问速度PK:Gravatar官方 VS 多说Gravatar缓存服务器
可能会有人说,我的网站直接使用Gravatar官方连接速度也还可以,更换了多说Gravatar缓存服务器的链接之后会有效果吗?所以,往下看,有图有真相哦
看图说话,多说服务器链接速度和性能比Gravatar官方默认的服务器提高了接近5倍。怎么样,心动就赶快行动,马上告诉你使用方法,很简单哦
通过多说服务器缓存加速Gravatar头像
官方的Gravatar 头像 所在的路径一般都是www.gravatar.com、0.gravatar.com、1.gravatar.com、2.gravatar.com 这四个,WordPress 的话常常是数字二级域的那三个。因为开头说到的原因,对于国内用户来说,使用官方服务器的头像不是一个明智的选择。
知道了原始连接,那么缓存在多说上的Gravatar头像路径又是什么呢? gravatar.duoshuo.com,有木有眼熟的赶脚?对就是它!
将下面的代码丢入WordPress主题下的functions.php文件的 <?php 和 ?> 之间即可
function csyor_get_avatar($avatar) {
$avatar = str_replace(array(
"www.gravatar.com",
"0.gravatar.com",
"1.gravatar.com",
"2.gravatar.com"
),"gravatar.duoshuo.com",$avatar);
return $avatar;
}
add_filter( 'get_avatar', 'mytheme_get_avatar', 10, 3 );
上面的代码是通过添加过滤器(filter)替换原函数get_avatar达到将路径指向多说服务器上。
当然,还有几个国内Gravatar代理服务器,速度相对于多说就慢一点,不过很稳定,一直以来没有抽过一次。比如说“Ruby社区”,路径地址:ruby-china.org,使用方法同上,只需要把代码中的”gravatar.duoshuo.com”换成“ruby-china.org”就OK了。
以上内容来自于网络,如有侵权联系即删除。
猜你喜欢
发表评论
电子邮件地址不会被公开。 必填项已用*标注
评论信息
何朝城2014-12-17 01:26
WordPress博客请将下面代码添加到当前主题的functions.php文件中即可解决。
function gravatar_cache($avatar){
$avatar = preg_replace( "/http:\/\/(www|\d).gravatar.com/","http://gravatar.hechaocheng.cn",$avatar );
$avatar = preg_replace( "/\?s\=/",".png?s=",$avatar );
return $avatar;}
add_filter( 'get_avatar', 'gravatar_cache' );