对于经常要在文章中出现代码的IT相关博客,安装一个代码插件是非常必要。尤其是当代码里出现引号时,由于中文版的wordpress默认会把英文 引号(半角),在前台显现转化为中文全角引号,当然这个可以在代码里取消转化功能,不过我们用了wordpress代码插件后,既能解决这个问题,又能直 观的显示代码。
WP Code Highlight插件简介
WP Code Highlight(Download),它是一个用于在wordpress中插入代码并提供代码高亮的插件,且符合W3C验证标准,你只需要将代码放在<pre>和</pre>中间即可,插件可以自动识别你所粘贴代码的语言并高亮,所以不需要额外指定语言,使用起来更方便,WP Code Highlight还可以在wordpress的Html编辑器插入一个名为“WP-Code-Highlight”的按钮,方便你插入代码,其实就是方便你插入一个pre标签。WP Code Highlight使用的是轻便的Google Code Prettify代码着色库。我们可以在插件设置页面开关行号,也可以更换代码高亮主题或随机显示高亮主题。当你万一需要卸载此插件时,WP Code Highlight会自动删除在数据库中的设置数据,做到绿色无污染。
WP Code Highlight插件安装与使用
1、下载后解压得到wp-code-highlight文件夹,上传至 /wp-content/plugins/ 目录,然后在后台“插件”那里启用。
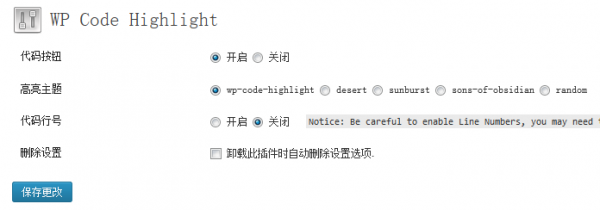
2、对插件进行个性化的设置,方法:登入后→设置→WP Code Highlight。
3、写文章时将代码放在<pre>和</pre>中间即可(Html编辑器中已经提供了一个名为WP-Code-Highlight的按钮,方便你插入代码)。
WP Code Highlight代码高亮演示
#include
using namespace std;
void main(void)
{
cout<<"Hello World"<<'\n';
}
WP Code Highlight插件后台设置界面截图
以上内容来自于网络,如有侵权联系即删除。
猜你喜欢
发表评论
电子邮件地址不会被公开。 必填项已用*标注